
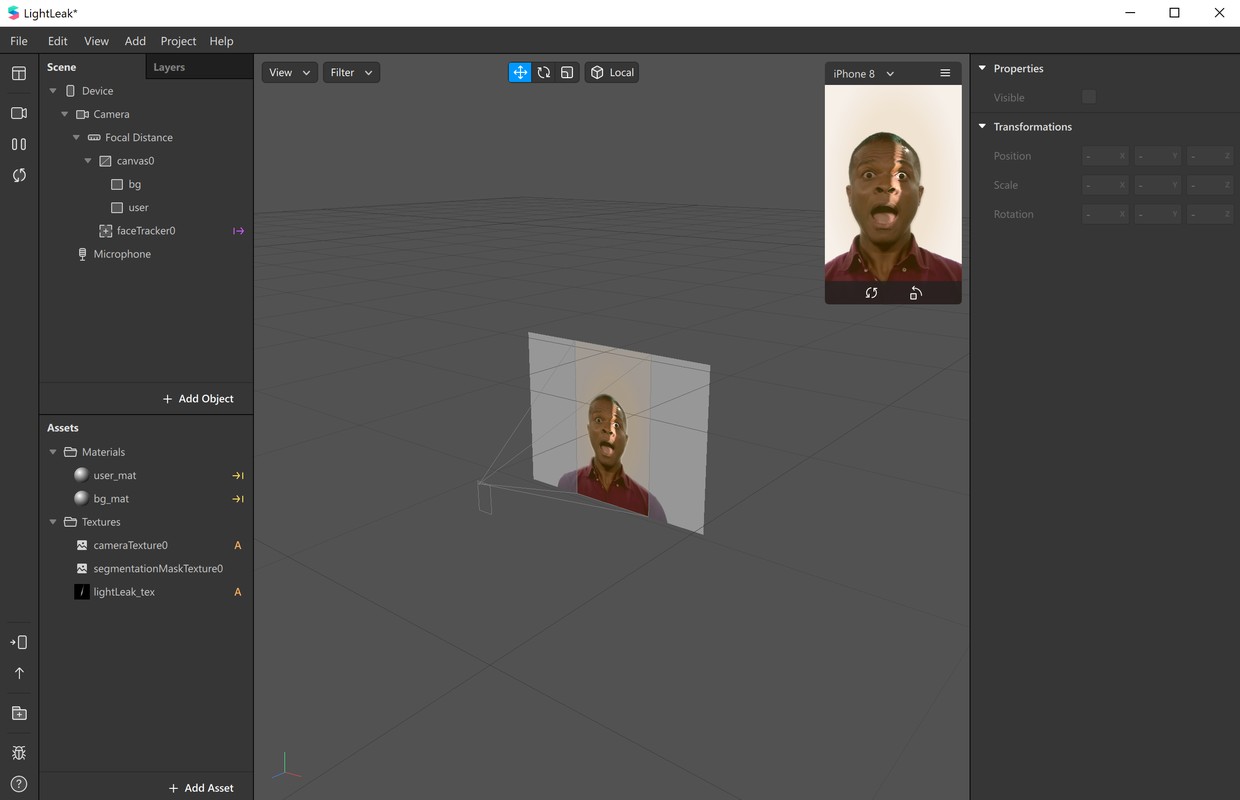
Confusingly, layers render bottom to top (like Photoshop), so if we want the faceMesh to render after the black plane, we have to put it in a layer above it. Layers exist solely to change the order in which things are rendered. If you can’t change the object hierarchy, you must use layers. As seen in the video, moving the background object above the faceMesh makes it render before the mask. The first method involves the object hierarchy, which renders things from top to bottom of the list. When dealing with transparent objects, try to render those last. So we have to be strategic in the way we order our hierarchy. If a faceMesh in the foreground gets rendered before a black plane behind it, the transparent part of the mesh doesn’t know there’s a black plane right behind it. In Spark, and many other real-time engines, every object is rendered as few times as possible per frame.

Unfortunately, computers don’t operate on common sense.

The faster the incoming pulses, the faster the Counter changes! Simple enough to type out, but tricky in execution when you have to do a lot of conversions.Ĭommon sense says if an object is transparent, you see what’s behind it. The Counter starts at zero, but as soon as it gets a pulse, it changes to 1 or -1, depending on if you increase of decrease it. Instagram is more a yet-to-be-discovered territory.

Find an original idea and embody it like Taco Bill, Adidas, Gucci, and Rihanna.
#DOWNLOAD SPARK AR SOFTWARE#
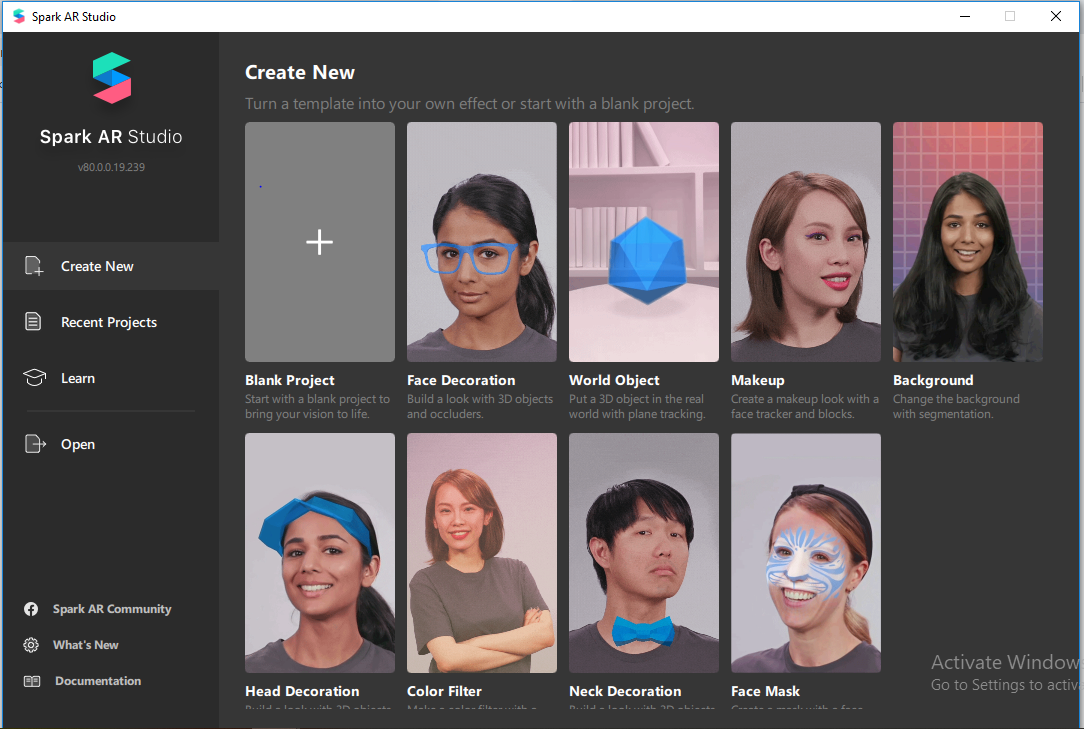
With this variable pulse speed, we can pipe it into a Counter to keep track of where we are. Spark AR technology is a new software that could well become a professional designers’ tool to use for marketing campaigns. So smaller values = faster clicks (pulses in this case). The smaller the input value for duration, the faster this metronome clicks. Loop Animation acts as a metronome in this case. This is no simple feat, at least in my patch-only world.īecause there are no speed or variable patches (that I know of), we have to use Loop Animation and Counter to make this work. But this velocity has to also be added or subtracted from a variable that we have to store over time. Create social media graphics, web pages, and video stories in no time. The goal here is to take an input that’s a number, in this case the Z (side-to-side) rotation of the user’s head, and convert it into a velocity. I’ll see if I can explain to fill in the gaps of the video. When I set out to build this tutorial, I had forgotten how complex this simple idea was. Subscriptions can be through PayPal or Github Sponsors (click the heart sponsor button at the top of the page).Oh boy. One-time donations can be made with PayPal. If you used this in client projects, or simply enjoyed making effects with my open-source projects, please consider a donation or sponsorship. Have questions? Join the Spark AR Community group on Facebook. Learn more stuff by watching my Spark AR Tutorials on YouTube!įollow me on Instagram and try out my effects!īrowse my open-source Spark AR repositories on Github! Some people reported that setting filtering to "none" also helped.Īll of Photoshop's built-in 3dl files, converted to pngs. ALWAYS disable compression on the LUT texture settings.

Thanks to Mateusz Ziemann for huge speed improvements.
#DOWNLOAD SPARK AR PATCH#
View patch file ColorLUT.arp (you can save this and import it into your project)ĭownload the PSD edit this file to create your own custom LUTs.


 0 kommentar(er)
0 kommentar(er)
